Sprite Editor
![]()
The Sprite Editor is where you can create and modify SpriteSheets for your gadgets.
Each of its tools will have more information and settings in the bottom screen of the Multitool as you click them.
![]() The brush allows you to draw pixels and lines.
The brush allows you to draw pixels and lines.
![]() The fill bucket allows you to flood-fill or replace entire swaths of colors in your sprite or image.
The fill bucket allows you to flood-fill or replace entire swaths of colors in your sprite or image.
![]() The shapes tool allows you to draw circles and squares.
The shapes tool allows you to draw circles and squares.
![]() The selection tool allows you to select part of your images and move, flip or copy them.
The selection tool allows you to select part of your images and move, flip or copy them.
![]() The eyedropper allows you to select colors from the image.
The eyedropper allows you to select colors from the image.
![]() In the settings you can change colors and opacities for the UI elements of the Sprite Editor, such as grids and background.
In the settings you can change colors and opacities for the UI elements of the Sprite Editor, such as grids and background.
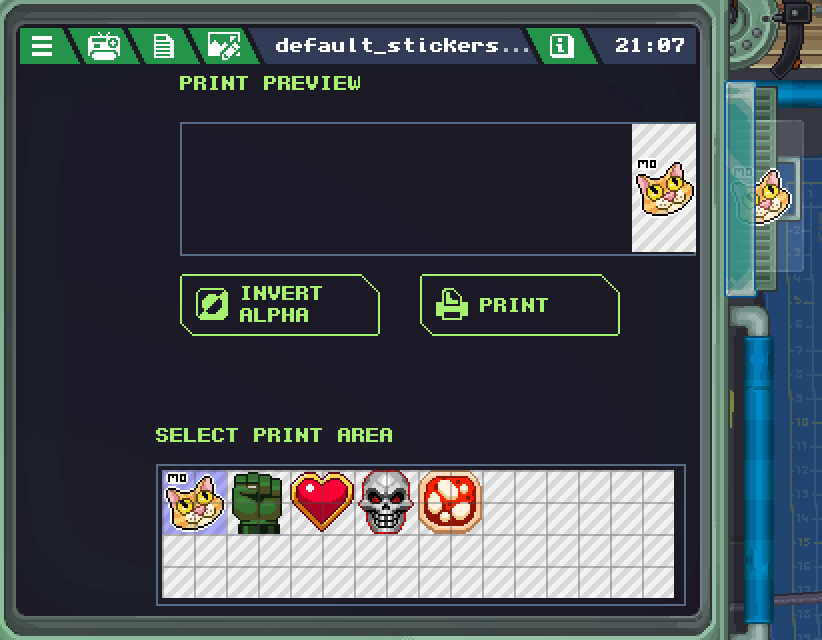
![]() The printer lets you print out stickers for your gadget's shell.
The printer lets you print out stickers for your gadget's shell.
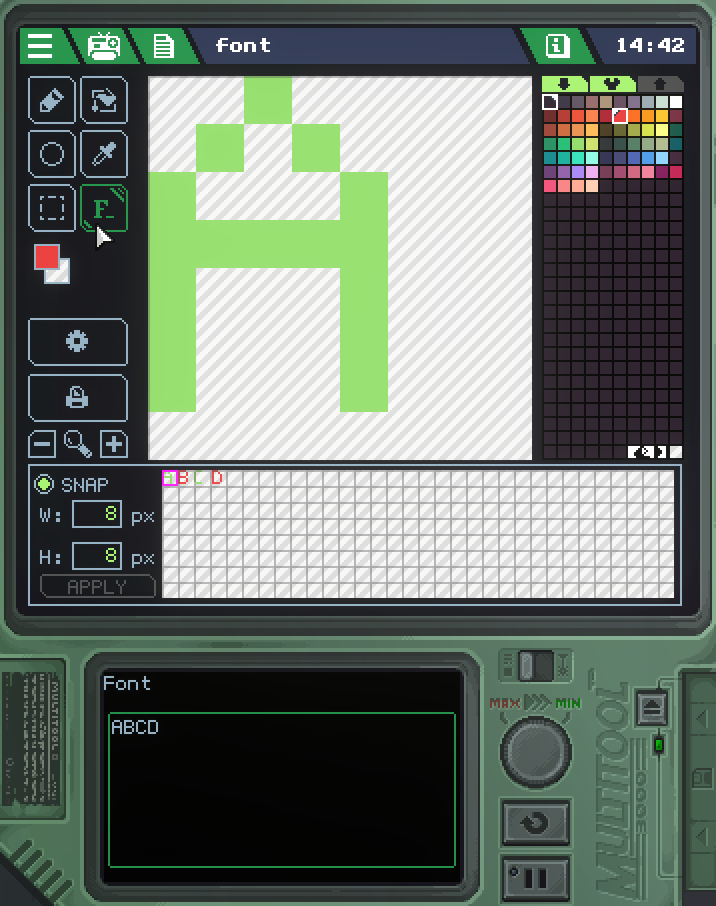
![]() The font tool allows you to create custom fonts to use when displaying text on video screens.
The font tool allows you to create custom fonts to use when displaying text on video screens.
![]() This will display your cursor's current position in the image. If the mouse icon is enabled, the position will be in pixels relative to the whole SpriteSheet. If the grid below it is enabled, the position will show you the X and Y values of each whole sprite in your sheet.
This will display your cursor's current position in the image. If the mouse icon is enabled, the position will be in pixels relative to the whole SpriteSheet. If the grid below it is enabled, the position will show you the X and Y values of each whole sprite in your sheet.
![]() These W and H values will set the size of every sprite in your sheet, that is, by how many pixels to slice your entire sprite sheet into individual sprites. Width and height can be different values, but values that aren't powers of 2 will disable the SNAP setting which lets your zoomed view snap to each sprite in the editor.
These W and H values will set the size of every sprite in your sheet, that is, by how many pixels to slice your entire sprite sheet into individual sprites. Width and height can be different values, but values that aren't powers of 2 will disable the SNAP setting which lets your zoomed view snap to each sprite in the editor.
Palettes
![]()
The palette will contain all the colors used in your sprite sheet. You can select colors to use with the editor's tools with the left mouse button for primary color and with the right mouse button for secondary or background color. The last entry in the palette, shown in the bottom right, is always transparent.
The down arrow in the top left allows you to load built-in palettes or palettes from other sprite sheets in your gadget's assets. The wrench next to it allows you to edit each color in your palette. Since palettes use indexed color, changing colors used in your sheet will change them across the whole image as well.
Fonts

You can make a custom font by slicing your sprite sheet such that each sprite is one glyph (or character) of your desired font. Remember you can change the size of your sheet's sprites with the W and H values as explained above.
Once you have your sprites for every character you want to represent, use the "Font" tool. In the textbox that appears at the bottom, type the characters in the order they appear in your sheet, so that the game knows which sprite is what letter. Once all that is done, you can use this SpriteSheet in place of the default StandardFont when using DrawText.
Stickers

Stickers can be placed on your gadget's shell as decoration, or to be used as masks for painting with the airbrush spray. To print a sticker from your SpriteSheet, first select the area you want to print out at the bottom. You can use the Invert Alpha button to turn the image into a negative mask instead, and once you're ready you can press Print to turn the image into a sticker.
You can then drag the sticker onto your gadget to place it down, and from there you must use the tweezers on your desk to move or remove it from your gadget. To get rid of a sticker, simply drag it back into the printer output. If you don't immediately drag a new sticker out of the printer, you can continue printing more images onto the same sticker sheet.