VideoChip

The VideoChip controls Screens and ScreenButtons to display graphics on them using SpriteSheets.
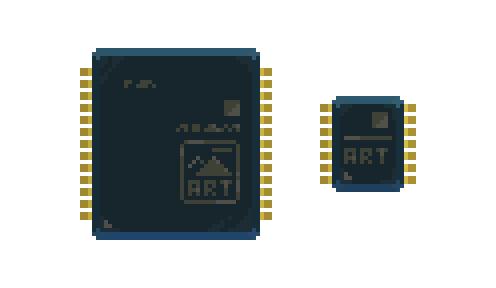
Sizes
There are three different VideoChip sizes, but currently their behavior is identical.



Properties
The buffering mode for this VideoChip. Defaults to
DoubleBuffer.
Width in pixels of the rendering buffer. The area takes into account all the displays connected to this VideoChip.
Height in pixels of the rendering buffer. The area takes into account all the displays connected to this VideoChip.
RenderBuffers {RenderBuffer} read only
List of RenderBuffers on which the VideoChip can render.
TouchState boolean read only
The pressed/released state of the screen touch interaction.
A boolean flag that will only be set to true during the time tick in which the TouchState changes from released to pressed.
A boolean flag that will only be set to true during the time tick in which the TouchState changes from pressed to released.
TouchPosition vec2 read only
The position of the touch interaction on the screen area.
Methods
This method sets the VideoChip to use screens as render targets.
RenderOnBuffer( index number )
This method sets the VideoChip to use one of its RenderBuffers as a render target.
Theindexparameter identifies the RenderBuffer to use.
SetRenderBufferSize( index number, width number, height number )
Resize one of the VideoChip's RenderBuffers.
Clears all the render area with the specified
color
SetPixel( position vec2, color color )
Sets the pixel at the specified
positionto the specifiedcolor
DrawPointGrid( gridOffset vec2, dotsDistance number, color color )
Draws a dotted grid on the entire display area, with an offset. The
dotsDistanceparameter express the distance in pixels, on both axis, between dots.
DrawLine( start vec2, end vec2, color color )
Draws a line from position
startto positionend, using the specifiedcolor
DrawCircle( position vec2, radius number, color color )
Draws an empty circle at the specified
position, with the specifiedradius, in the specifiedcolor.
FillCircle( position vec2, radius number, color color )
Draws a filled circle at the specified
position, with the specifiedradius, in the specifiedcolor.
DrawRect( position1 vec2, position2 vec2, color color )
Draws an empty rect from
position1toposition2, in the specifiedcolor.
FillRect( position1 vec2, position2 vec2, color color )
Draws a filled rect from
position1toposition2, in the specifiedcolor.
DrawTriangle( position1 vec2, position2 vec2, position3 vec2, color color )
Draws an empty triangle with vertexes in
position1,position2andposition3, in the specifiedcolor.
FillTriangle( position1 vec2, position2 vec2, position3 vec2, color color )
Draws a filled triangle with vertexes in
position1,position2andposition3, in the specifiedcolor.
DrawSprite( position vec2, spriteSheet SpriteSheet, spriteX number, spriteY number, tintColor color, backgroundColor color )
Draws a specific sprite frame from the
spriteSheet.
Position is the on-screen sprite desiredpositionstarting from the top left corner,spriteSheetis the SpriteSheet asset containing the sprite frame to draw,spriteXandspriteYare the coordinates to identify the desired sprite frame starting from the, top left corner, expressed in grid units.spriteX=0 andspriteY=0 are the coordinates of the first sprite, top left.tintColoris the color multiplier used to draw the sprite frame.Color(255,255,255)orcolor.whitewill leave the sprite frame unaffected.backgroundColoris the color used to replace the transparent areas of the spriteFrame. UsingColorRGBA(0,0,0,0)orcolor.clearwill leave the transparency as it is.
DrawCustomSprite( position vec2, spriteSheet SpriteSheet, spriteOffset vec2, spriteSize vec2, tintColor color, backgroundColor color )
Draw a portion of a SpriteSheet (defined by
spriteOffset,spriteSize) without taking into account the grid
DrawText( position vec2, fontSprite SpriteSheet, text string, textColor color, backgroundColor color )
Draws the string contained in the
textparameter, at the desiredposition, usingtextColorandbackgroundColor.
The parameterfontSpriteexpect a spriteSheet asset labeled as font.
By placing a ROM you can access the standard font:gdt.ROM.System.SpriteSheets["StandardFont"]
RasterSprite( position1 vec2, position2 vec2, position3 vec2, position4 vec2, spriteSheet SpriteSheet, spriteX number, spriteY number, tintColor color, backgroundColor color )
Draws a specific sprite frame from the
spriteSheetmapping it on a quad identified byposition1,position2,position3,position4
RasterCustomSprite( position1 vec2, position2 vec2, position3 vec2, position4 vec2, spriteSheet SpriteSheet, spriteOffset vec2, spriteSize vec2, tintColor color, backgroundColor color )
Draws a portion of a SpriteSheet (defined by
spriteOffset,spriteSize) without taking into account the grid mapping it on a quad identified byposition1,position2,position3,position4
DrawRenderBuffer( position vec2, renderBuffer RenderBuffer, width number, height number )
Draws a render buffer (supposedly coming from Webcam component) at the desired
position,widthandheight
DrawCustomRenderBuffer( position vec2, renderBuffer RenderBuffer, width number, height number, bufferAreaOffset vec2, bufferAreaSize vec2 )
Draws a portion of a renderBuffer (defined by
bufferAreaOffsetandbufferAreaSize)
RasterRenderBuffer( position1 vec2, position2 vec2, position3 vec2, position4 vec2, renderBuffer RenderBuffer )
Draws a RenderBuffer mapping it on a quad identified by
position1,position2,position3,position4.
RasterCustomRenderBuffer( position1 vec2, position2 vec2, position3 vec2, position4 vec2, renderBuffer RenderBuffer, bufferAreaOffset vec2, bufferAreaSize vec2 )
Draws a portion of a RenderBuffer (defined by
bufferAreaOffset,bufferAreaSize) without taking into account the grid mapping it on a quad identified byposition1,position2,position3,position4
SetPixelData( pixelData PixelData )
Apply
pixelDatacontent to VideoChip's video buffer, width and height must have the same value as VideoChip's
BlitPixelData( position vec2, pixelData PixelData )
Draw a
pixelDatacontent to VideoChip's video buffer at the offset ofposition. This way PixelData width and height don't need to match the VideoChip's
Events
VideoChipTouchEvent : { TouchDown boolean, TouchUp boolean, Value vec2, Type string }
Sent when the touch interaction is pressed or released.
Buffering modes
There are two valid values for a VideoChipMode:
SingleBufferDoubleBuffer
Double buffering means the video chip will flip between two buffers instead of constantly refreshing the same one. This is a technique to prevent image tearing, since with two buffers you don't see the current active one being drawn to. In practice, use whichever mode seems to work best in your gadget.